Northern Trust
A robust design system for a storied financial firm.
Services —
Design System
Animation
Foundations
The enormity of the site’s design required a rigorous system, but our team was spread between four offices in three states. We needed an underlying simplicity—a shorthand—to enable our collaboration. This led us to our first foundation, spacing.
Spacing System
Made popular with Material Design, the 8 point grid underlaid every design element for Northern Trust. Not only did this make our design harmonious across devices, it reduced a great deal of ambiguity. If a design spec wasn’t clear to development, they had a shorthand to make accurate approximations.
Another benefit of 8px measurements, they map cleanly to em units.
Layout & Components
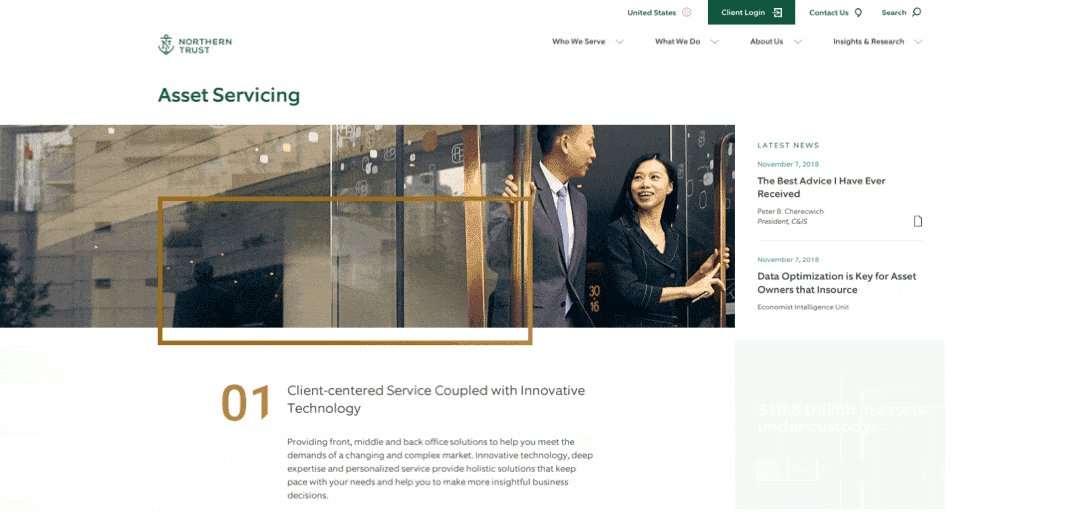
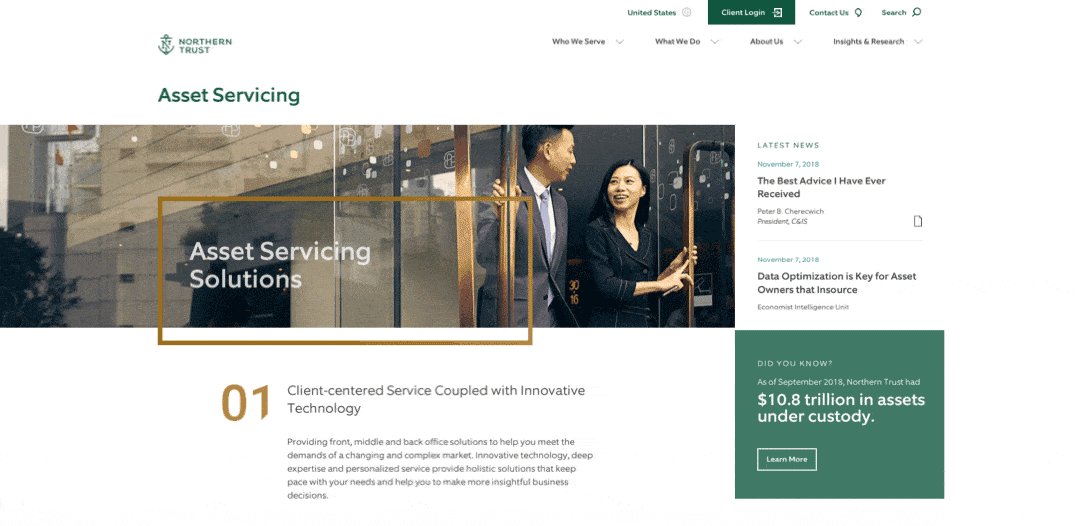
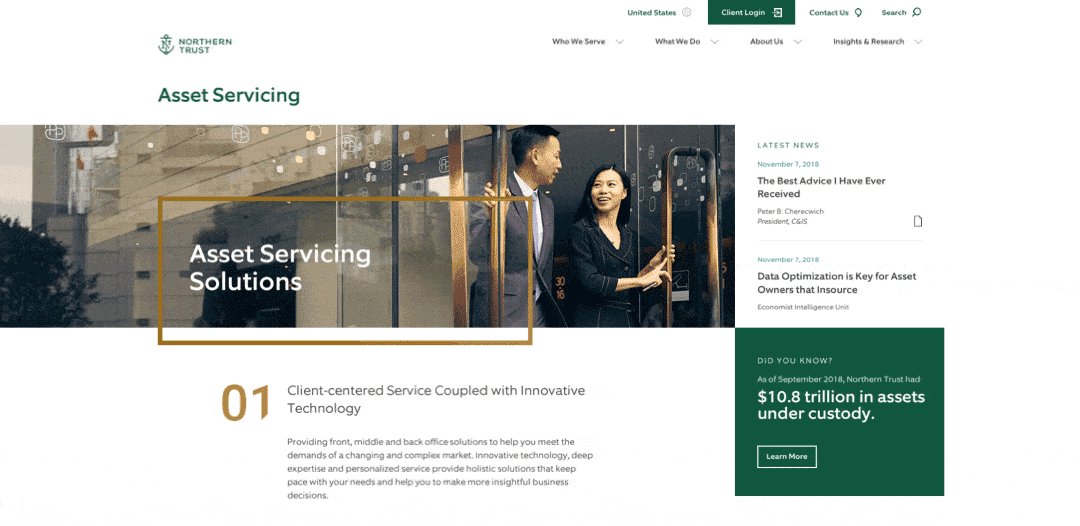
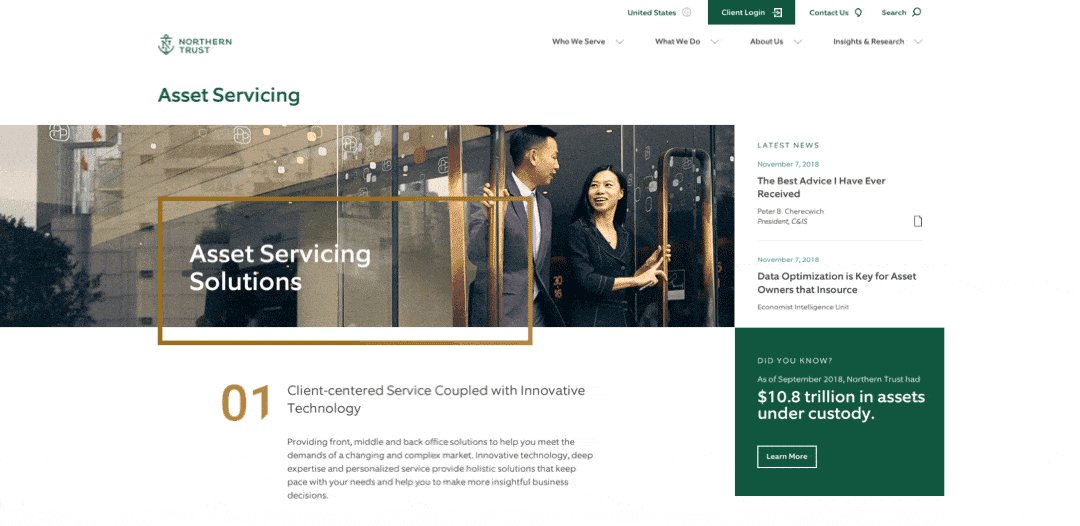
Carefully utilizing negative space, asymmetry and new typography, Northern Trust entered the contemporary design space. The asymmetric layouts of our pages allows side-bar components to weave-in and out to convey quick messages or draw attention to recent thought leadership.
Animation —
Motion was a major component to the contemporary essence of the experience. In order to create a unified animation system, we assigned CSS transition values to components based on their size. This made every movement elegant and proportional.
Design Governance —
With a diverse and remote team, design choices were only meaningful if communicated with clarity. As administrator of the design system, I upheld the integrity of the system; knowing every type style, padding increment and color code by heart.
—
The updated NorthernTrust.com is now live.